Let’s talk about React Native
An overview with examples to get your first React Native app out the door
What is React Native?
First off, it’s important to clarify that React and React Native are two very different entities.
Whereas React is a JavaScript library for building user interfaces on the web, React Native is a framework for developing native applications for both iOS and Android.
Libraries like react-native-web can be used to bridge the gap, but as of the time of writing, react-native-web is still a work in progress.
What are some of the advantages of React Native?
React Native has many advantages, here are some of the most important ones:
- Sharing some of your existing React code
If you already use React for your web application, you can reuse some of that code into one code-base for your Android and iOS app (more on this in a bit). - Cost-effectiveness for your business Not only you can reuse some code from React (web), but you can write a single code-base for both Android and iOS. This means that you don’t have to hire completely separate teams for your Android and iOS development; saving you more time and money in the process.
- Access to native API This can be done with the use of native modules . You can check how these are used in this example .
How do I get started?
Using React Native first hand can give you a better understanding and ultimately help you make a better decision whether or not this is the right choice for your Android and iOS apps. After this section, there are some common Q&As, so stick around! Here’s how you get started:
Step 1: Install the required software
These instructions will be using macOS as a target platform. This was chosen due to the availability of XCode . XCode allows us to develop apps for iOS while also retaining support for Android builds.
- Make sure you have brew and watchman installed: brew install node and then brew install watchman Watchman is used to detect changes to the filesystem — it refreshes the app automatically on changes.
- Make sure you have brew and watchman installed: Install XCode from the Apple store: https://apps.apple.com/app/xcode/id497799835
- Afterward, you’ll also need to grab a copy of the command line tools. You can do this through the command line using: xcode-select -install
- Install Cocoapods using: sudo gem install cocoapods
- React Native has a CLI interface but their recommendation is to use it with the npx command; this makes sure you’re always on the latest version. Here’s how you could use it: npx react-native
🎉 You should be all set to start developing your react-native apps! 🎉
Build a React Native App from scratch
Here at All Front , we‘re strong advocates of TypeScript . We recommend using the following command to create a new app with TS boilerplate in place:
npx react-native init YourSpicySauce --template react-native-template-typescript☕ This may take a while on the first install since it will need to download dependencies for the first time.

Image credit: https://xkcd.com/303/
When it is done, go ahead and launch the app for Android/iOS using the relevant terminal commands. The app should launch on your phone automatically and the CLI tools should also give you some neat instructions on using react-native.
Small side-note on app development
The default react-native app shows some useful shortcuts on the first startup. They are listed below for convenience:
- Reload the app manually when needed using R in the console.
- Shake the app or Cmd/Ctrl + M to the native react debug menu in Chrome. The React team also recommend installing the redux devtools addon and adding react-devtools to your project for some fancy debugging tools.
Where’s the catch?
Unfortunately, there are some major considerations when opting to use React-Native;
- Distinct lack of native navigation elements Take the sidebar as an example. You’ll need to use external libraries like what was done here to convert a react app to react native , whereas Nativescript has something already baked in that you could use.
- Design languages between Android and iOS are different This means that in some cases, sharing the same code-base might not be the best idea. The design language might in some cases even result in completely different flows.
- Native apps are still marginally faster This is demonstrated by @alexsullivan444 in one of his blogs: Examining performance differences between Native, Flutter, and React Native mobile development. It should be noted that the tests performed in the above blog are not complete and performance testing should still be done in performance-critical applications.
Is it possible to convert your current React app into a React Native application?
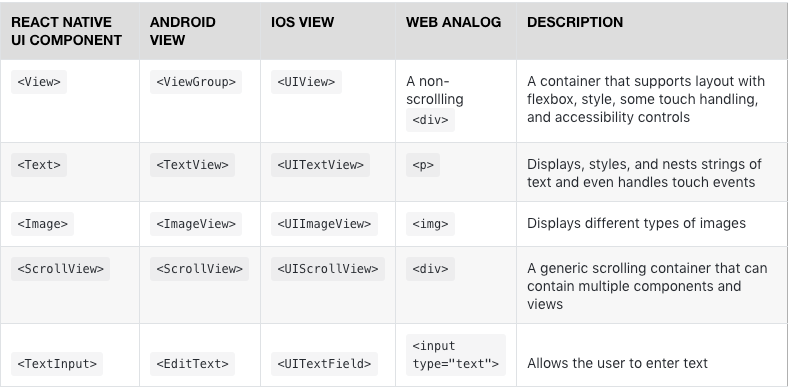
The short answer is, no — or at least, not easily. React native requires that you follow different template syntax compared to the “run of the mill” react app. Here are a few examples from the official docs:

Changes required in your template
Styles will also need to be updated — if you’re not using flexbox , you’ll need to switch to it. All dimensions in React Native are unitless and represent density-independent pixels.
Lastly, all packages which are DOM dependant will probably need to be changed with their react-native counterparts. There are alternatives to this like nodejs for mobile apps , but your mileage may vary.
All this means that you shouldn’t share your most template related code with your react native app. However, some code reuse could be possible on the logic side of the app. You could port over API integrations, Redux actions and reducers, and any other application-specific logic.
Conclusion
It seems like React Native is a bridge between Android and iOS development, rather than a bridge between Android, iOS, and Web. While you can technically reuse some of your code, you will still need separate code bases — which means any fixes will still need to be done on web and Android/iOS; unlike PWAs/TWAs.
More information about PWAs/TWAs here on one of our previous blogs: Deploying your Angular App to the Google Play Store .