A Look Into Different Types of Web Apps
If you’re looking to reach and connect with customers, ultimately boosting engagement and conversion for your business, building a web app can be the right step.
But not all web apps are cut from the same code. From simple online forms to complex real-time platforms, web apps can vary widely based on how they’re built, what purpose and who they serve.
In this blog post, we will explore and compare different types of web apps so you can choose the right one for your project.
But first things first…
What is a web application?
A web application is a software that runs on your web browser. You can use a web app no matter where you are or what device you use as long as you have an internet connection (or your web app has offline support).
Compared to websites that display web pages with mostly static content, web apps are dynamic and interactive.
Some examples include social media platforms like Instagram and Twitter, productivity tools like Google Docs and Trello, e-commerce sites like Amazon and eBay, and streaming platforms like Netflix.
All well-known and popular platforms. Did you know that all of these are web apps? Let us know in the comments 👀
Comparing Different Web Apps
| Single-page App (SPA) | Multi-page App (MPA) | Progressive Web App (PWA) | Hybrid App | |
|---|---|---|---|---|
| Performance | Fast navigation and reduced server load. | Can be slower due to full-page reloads and increased server requests. | Fast loading with caching and service workers for improved performance. | Generally good performance but may not match that of native apps. |
| User Experience | Smooth and responsive user experience due to fast navigation. | Slower transitions between pages may cause a less seamless experience and flickering. | Smooth and immersive app-like experience. | Native app-like experience with some limitations depending on the framework used. |
| Complexity | More complex development using front-end frameworks like React or Angular. | Relatively straightforward development using traditional web tech stack. | Moderate to high complexity, depending on PWA features. | Moderate to high complexity due to combining web and native code. |
| Offline Capabilities | Can work offline, but not all features may be available. | No offline support, need an internet connection. | Works offline or with limited connectivity using service workers. | Partial offline support using cached data and native code integration. |
| Updates | Automatic updates when the user visits the app, latest version always available. | Manual updates when the user refreshes the page. | Automatic updates when the user visits the app, latest version always available. | Updates are pushed through app stores, requiring users to update like a native app. |
| Platform Support | Can be accessed through web browsers like Chrome, Safari, or Firefox. | Can be accessed through web browsers like Chrome, Safari, or Firefox. | Multi-platform support (Windows, macOS, Linux, Android and iOS). | Can be deployed to iOS, Android and the web with one codebase. |
| App Store Presence / Installation | No app store presence and cannot be installed on the device's home screen. | No app store presence and cannot be installed on the device's home screen. | Installed directly from the web, but can be listed in app stores after you convert them to TWAs (Trusted Web Activities).). | Can be listed in app stores and downloaded like native apps. |
| SEO-friendliness | Not ideal for SEO as search engines may not effectively crawl dynamic content. | SEO-friendly as each page can be optimised and indexed separately. | SEO-friendly, can be indexed and shared via URLs. | Can be SEO-friendly if implemented with proper SSR (Server-Side Rendering). |
How to choose the right web app
A great quote by Nolan Lawson states:
- The best SPA is better than the best MPA.
- The average SPA is worse than the average MPA.
While SPA does offer you an incredible number of advantages over an MPA, they only hold true if you have a team that has the time, budget, and skills to build them. Otherwise, if you don’t have the right team, you’re generally better off with an MPA.
Sure - it will be a bit less snappy, consume more resources every month, and you won’t have any offline features or a super rich user experience. Still, it will involve less complexity and generally allow you to move faster.
On the other hand, if you’re looking to target both the mobile app market and web users with one app - the decision may come down to PWA or a hybrid app.
Here are some questions you should consider to help you choose the right approach:
- What level of interactivity and user experience is required?
- What devices and platforms will the app target (desktop or mobile devices, or both)?
- What are the performance requirements (real-time updates, user interactions, etc.)?
- What are your budget and schedule constraints?
- How important is offline access?
- Do you need access to device-specific features?
- Does the app need to be distributed through app stores?
- What is your development team's expertise?

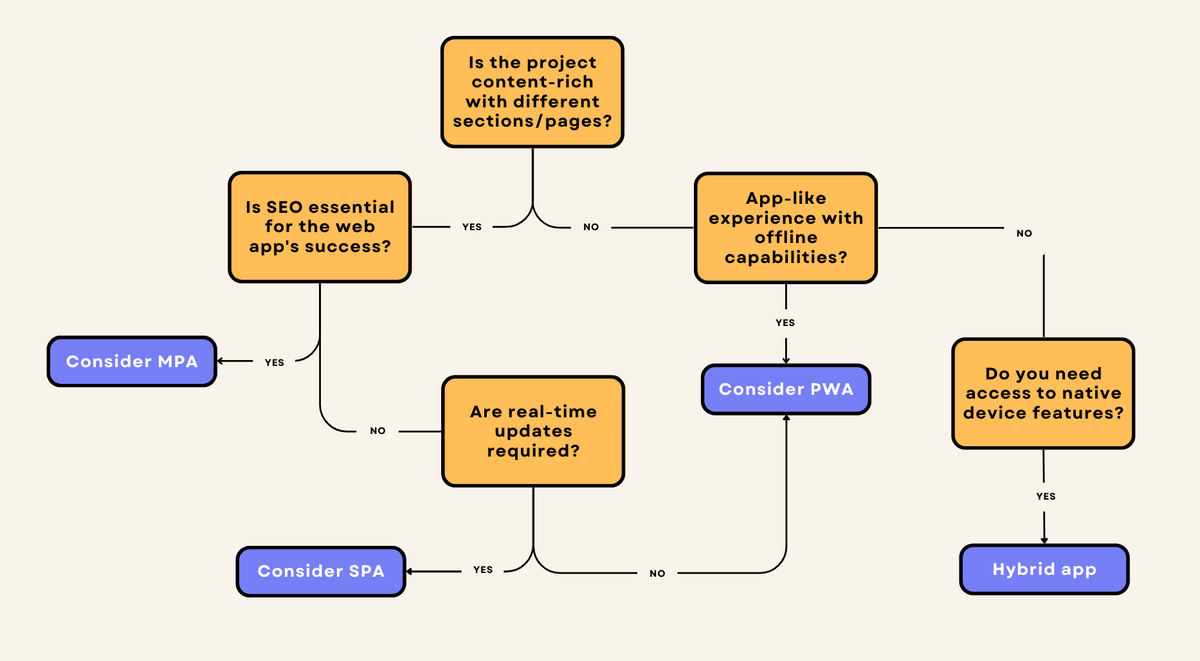
Web App Types Decision Tree
Now if you were hoping for a little bit more detail on the technical side, keep reading:
Types of web apps explained
1. Single-page web apps
A single-page application (SPA) is a web app that dynamically updates all necessary content on a single page, instead of loading an entirely new page.
This means users can navigate between different sections quickly and seamlessly without having to wait for a new page to load every time.
SPAs offer quick and responsive interfaces, making them ideal for applications that require real-time updates. Think Trello.
Another popular example of a single-page app is Gmail. It allows users to read, compose, and manage emails on a single page without triggering a page refresh or redirect.
Notice that when navigating through your inbox, the menu, search bar and header stay the same while the page updates only the email you click on.
SPAs have become increasingly popular due to being user-friendly, highly interactive and engaging. They can be built relatively fast too, since developers can work on the front-end and back-end in parallel.
Technologies used
SPAs are usually written in JavaScript frameworks and libraries like React, Angular, Vue.js or Svelte. These technologies provide a structured and efficient way to manage the user interface, making it easier to develop complex and interactive SPAs.
SPAs can also leverage JSON APIs to exchange data with servers, client-side routing for seamless navigation, and virtual DOM for efficient UI updates.
They can store data locally, reduce server requests, can work offline, and employ tools like Webpack to optimise code, making them fast and efficient if done right.
Use cases:
- Collaboration & productivity tools: Single-page apps are well-suited for collaboration and productivity tools, such as project management, document editing, video conferencing, and team collaboration apps. Instant updates allow multiple users to work together in real time.
- Dashboards and analytics tools: Data-driven dashboards and analytics tools where users need real-time insights also benefit from being developed as SPA.
- ETL or data transformation tools: Dashboards that need to load up and allow the user to transform or manipulate massive amounts of data.
- Social media platforms: Social media platforms that rely on keeping users’ attention for a long time also take advantage of the speed and seamless transitions of SPAs.
- Streaming platforms: Streaming services like Netflix that need to deliver video playback without much lag and uninterrupted browsing through the content library.
2. Multi-page web apps
Unlike SPAs, multi-page applications (MPAs) load a new page every time the user clicks on different sections. They consist of multiple HTML pages, where each interaction triggers a request to the server to load a new page.
Multi-page apps are commonly used for content-heavy platforms such as e-commerce platforms, publishing platforms, forums or news portals, where each page has unique information and functionality. Amazon and eBay are popular examples of MPAs.
They are also usually the better choice from an SEO perspective since their traditional URL structure can be more easily understood and indexed by search engines.
MPAs generally have less complexity, making them easier to build. You can usually move forward with full-stack developers instead of hiring both front-end and back-end specialists.
Technologies used
The foundation of every web app, HTML provides the structure and content of each page, while CSS is utilised to define the visual appearance and layout of the pages, ensuring a consistent and appealing design.
While MPAs may not rely heavily on JavaScript for loading dynamic content like SPAs do, it’s still used to implement interactive features and handle user interactions.
MPAs also typically use server-side rendering, where the server processes each request and generates a fully rendered HTML page to be sent to the client (user's browser).
This means that the server is responsible for handling the logic and generating the complete HTML content for each page, which can impact server load and response times.
MPAs excel in scenarios where SEO performance, robustness, and compatibility are crucial, but they might fall short in delivering the seamless interactivity and user experience provided by SPAs.
Use cases:
- E-commerce platforms: Many e-commerce platforms adopt a multi-page approach due to the structured nature of product categories and unique URLs for individual product pages.
- Enterprise-grade apps: Enterprise-grade apps, like human resources management systems (HRMS) and customer relationship management (CRM) tools, are often built as MPAs. Different sections of the app cater to specific functionalities, making it easier for employees to navigate and manage tasks.
3. Progressive web app (PWA)
Progressive web apps (PWAs) leverage modern web technologies to provide an app-like experience to users, including offline capabilities, push notifications, and access to device features like the camera or GPS. They combine the best of both web and mobile worlds.
PWAs can be installed directly on users' devices and can be accessed from the home screen - no need to visit an app store. They are designed to be responsive and easily discoverable through search engines.
Some big names that utilise the PWA technology are Spotify, Twitter, Starbucks, and Uber.
Technologies used
There are three components that make the core of a PWA: service workers, web app manifest and app shell.
Service workers are a crucial component of PWAs. They are JavaScript files that run in the background to help cache important data and enable offline access.
The web app manifest is a JSON file that defines how your PWA would look and feel when installed on a user’s device. The file contains some general info about the PWA such as name, icons, colours and start URL and plays a key role in providing a consistent native-like experience.
The app shell is the minimal HTML, CSS, and JavaScript required to render the basic user interface of the PWA. This architecture helps PWAs load quickly.
Use cases:
- Travel apps: PWAS can be a great option for travel apps that need to function in areas with poor internet connection. Users can access travel information, make bookings, and plan itineraries even when they're offline. Trivago’s shift to PWA resulted in 150% increase in engagement and 97% increase in click outs to hotel offers.
- News and media: News websites can benefit from PWAs by delivering real-time updates, push notifications for breaking news, and offline reading capabilities. Users can access the latest news on the go without having to install a separate app.
- Gaming apps: While native apps still dominate the industry, PWAs are slowly making their way into the gaming sector. Simple mobile games, puzzles, and quizzes can be developed as PWAs to offer a lighter and more accessible gaming experience bypassing app stores.
4. Hybrid apps
Hybrid apps are web apps wrapped in a native shell allowing them to be distributed and installed through the app stores (e.g., Google Play and the App Store).
Hybrid apps provide access to native device capabilities through plugins while leveraging web technologies for the app's core functionality.
Developers can build the app once and deploy it to both iOS and Android. This makes them a great cost-effective option for companies looking to test the market before developing a native app.
Technologies used
The cool part about hybrid apps is that they use web technologies like HTML, CSS, and JavaScript as the foundation. So the core of a hybrid app is like a web app, where you put all the logic and features.
But you can't just show it directly on the screen like a regular web page. That's where the WebView comes in.
WebView is a component powered by the underlying operating system that allows embedding a web browser directly inside the app. It acts as a container, displaying web content while also giving access to the device’s native features.
Let's say you have a travel app, and you want to show a map inside your app. You can use WebView to display a web-based map (like Google Maps), and users can interact with it just as they would on the web. But, since it's in a WebView, you can also access the device's GPS to pinpoint the user's location and show it on the map.
To build hybrid apps, developers also utilise cross-platform frameworks like Ionic, React Native, or Flutter. These frameworks do the heavy lifting, helping to build the app using web technologies and then turning it into a native-looking app for both iOS and Android.
Use cases:
- Startups and SMEs: Hybrid apps are a good option for startups, small and medium businesses that may have a limited budget but want to reach a wider audience. With hybrid app technology, you essentially reduce cost and resources by half, instead of building two separate apps for iOS and Android.
- Prototyping and MVPs: For businesses looking to test the waters, hybrid apps can serve as excellent prototypes or minimum viable products (MVPs). They allow for quick iterations so you can launch fast and gather feedback before committing to a full-scale native app.
Wrapping up
Having a grasp of different types of web apps puts you in a good position to choose the right approach for the needs of your project. But keep in mind that this decision will also largely depend on the team you’re working with and how skilled they are, your budget and timeline.
Nowadays, the lines between different web apps have somewhat become blurred. Modern tech has really pushed the boundaries of what web apps can do.
Your team should be able to weigh the pros and cons of each option. Taking into account functionality, business requirements, user expectations, cost/value, scalability, and technical constraints.
At the end of the day, nailing this balance will help you build a web app that ticks all the right boxes.