Optimizing your site for SEO
A guide to optimizing your page for SEO
But first…What is search engine optimization?
Search engine optimization is the process of improving your site for search giants like google to find and recommend your page. The more relevant your page, the more likely it is to have your results near the top of the page.
How can I optimize my page?
Keyword optimization There are several tools at your disposal. Before building your site, make sure that your site is mentioning the most searched keywords. This means using a tool like Moz’s keyword explorer to find long phrases which people search for.
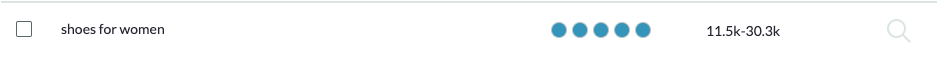
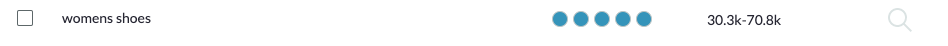
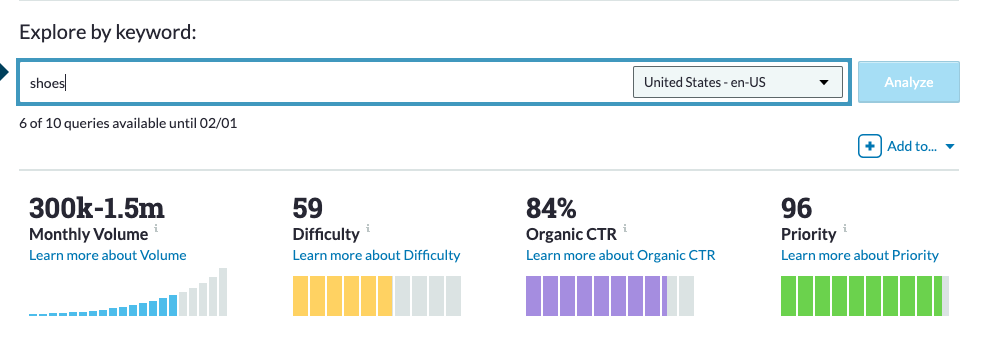
Let’s take shoes as an example: If we search for “shoes” we find the following:


Services similar to this provide valuable information on how to name sections in our website or blogs!
Using Keywords
Once you have identified good keywords, it is important to use them in optimal places. These would include being parts of sentences or being a part of page headers. Be careful to not overuse keywords, as this is known as keyword spamming. Notice how many times the word “keywords” was written in the last few sentences? It creates hard to read text and is flagged for by search giants.
Can’t I just hide keywords?
The big boys in silicon valley know about this trick, and penalize website ranking heavily for those who do this. Google even mentions it in its quality guidelines . To summarise - hiding images and text from the user is not a good idea since:
- It increases the load time for the user
- It is detected and penalized by google
Are there any SEO tools available?
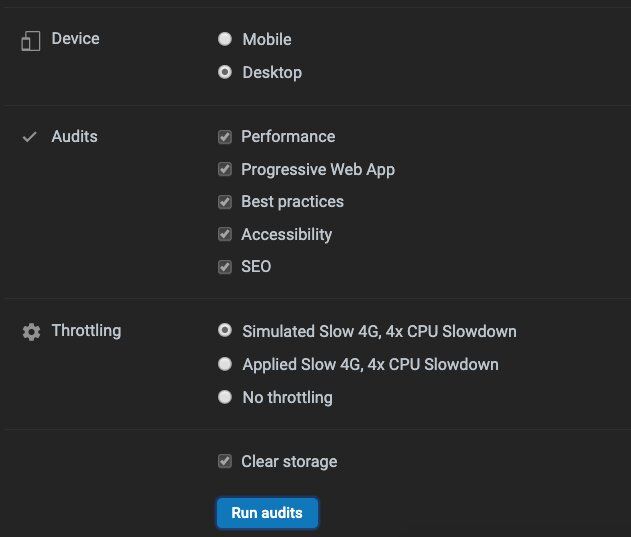
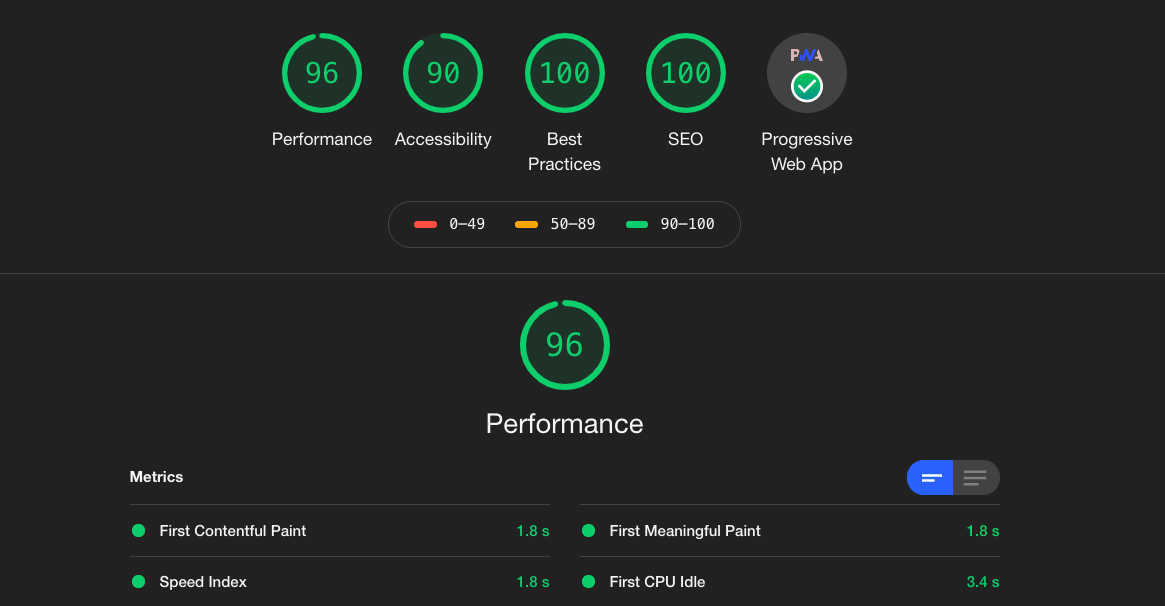
Yes! You can use google’s lighthouse analysis tool, which allows you to analyze your site for performance, responsiveness, accessibility, best practices as well as SEO. If you use Chrome, you can easily test your website by heading over to your developer tools > audits and running a test. You can test your site responds to different client speeds and network speeds as can be seen below:

Options for testing your site

A sample report
The above screenshot shows how our site, allfront.io performs in this audit. If you use angular, you can also add PWA support, which also helps significantly.
🍪 For extra brownie points, you can add lighthouse to your continuous integration — google has released a tool for this called lhci . If you follow the github guide, you can make sure that there is no regression in site SEO during development.
🍪 🍪 Make sure you use keywords you found earlier while following the lighthouse recommendations.
Alternatively, if you don’t have access to a chrome instance, you can use google’s online lighthouse tool
Is there anything else I can do?
You can generate “link juice” by blogging. Don’t ignore this, this can significantly improve your SEO . When a site links to your page, you get more “link juice”. Do not buy link juice - you can be flagged by search giants if your site gets linked non-organically. Also, it is important to note that some pages add a “no-follow” attribute to links, which tells search engines to ignore a link. Funnily enough, medium does this!
Potentially, you can find websites relating to your content, and ask them to link to your website content. If you sell shoes, you could potentially send samples of your shoes to a reviewer, who would link your site.
How long does it take for my site to be recommended?
This largely depends on your competition. Most tools mention the difficulty in ranking higher rather than mentioning a specific time. Some sources mention 4–6 months others seem to mention 2–3 years as the average. It is important to note that SEO does not happen overnight.

Are you looking to optimise your Angular app further? Have a look at our next article on converting your app to a PWA . You can also prevent SEO regressions by looking at our article and demo on Google Lighthouse integration.