What is Sanity CMS? A practical deep dive
Traditional CMS platforms often come with a frustrating set of limitations. They’re rigid, tough to scale, and rarely offer the customization businesses need. These challenges can slow down growth and squash creativity.
That’s where Sanity comes in. Sanity is a modern, flexible, and scalable CMS solution designed for businesses that demand more from their content management system.
At All Front, we have used Sanity for our content needs and various client projects. We share our knowledge and experience in this deep dive into Sanity CMS.
What is Sanity CMS?
Sanity.io is a headless CMS that helps you create, manage, and deliver content across websites, apps, and other platforms. It’s highly flexible, letting you customize content structures and workflows to fit your needs, and it’s built for scalability, making it a great choice for businesses of all sizes.
Traditional CMS platforms combine content storage with a built-in front-end - meaning your website’s content and front-end design are tightly coupled. This setup can work for small-scale projects, but it can quickly introduce limitations when companies need more flexibility and scalability to deliver content across multiple channels.
Headless CMS platforms solve this problem by separating the content (the ‘head’) from the presentation layer. Instead of limiting your content to one platform, a headless CMS serves it via APIs, allowing you to deliver that same content across websites and apps efficiently and consistently.
With Sanity, you can define your content structure using JavaScript, allowing you to shape the platform around your unique needs.
Benefits of using Sanity
- Intuitive and user-friendly interface: Sanity is very easy to learn and use, even for less technical people. It has features like drag-and-drop functionality and custom input fields.
- Pain-free content management: You can organize your content exactly how you need it. This eliminates the frustration of forcing your content into pre-set templates or structures that don’t align with your goals.
- Real-time collaboration: Sanity allows multiple users to work on the same content simultaneously. This means you can edit, review, and approve changes faster.
- Flexibility and scalability: You can easily update, change or add content and component blocks without disrupting other parts. What’s more, Sanity can easily integrate with your existing tech stack.
Pricing
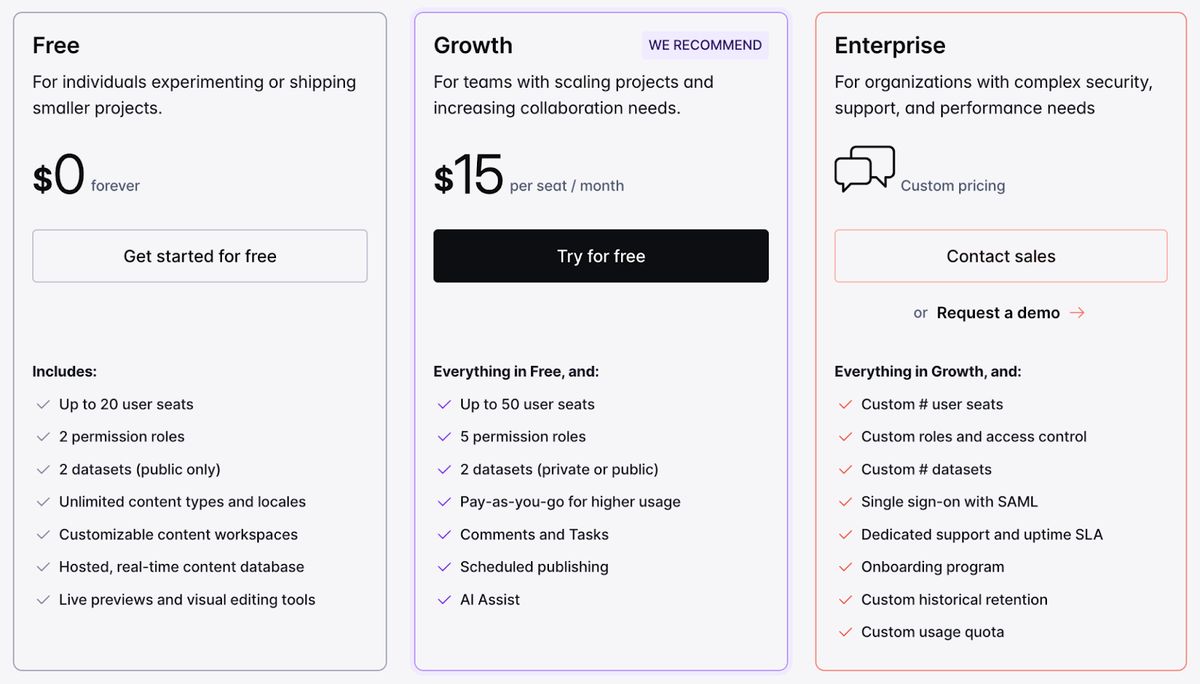
Sanity has a free-tier plan that’s pretty generous and it’s great for smaller-scale projects or individuals who are looking to try out the platform. The paid plans are on a pay-as-you-go basis (starting from $15 per seat per month) which makes scaling and managing expenses easier. For bigger enterprises with more advanced needs, Sanity offers custom pricing options.

Key features of Sanity CMS
Structured content
Sanity allows you to structure content as modular data. You can break down content into smaller, reusable components, such as headlines, images, call-to-actions, or product descriptions. Then these can be added and arranged dynamically on different pages.
You can also update specific components without impacting the entire content piece. This makes creating and managing content way easier and faster, brings consistency and promotes reusability across your platform.
Content lake
Sanity’s Content Lake is a cloud-based backend where you store all of your data and can access it at any time. The Content Lake allows you to query your data in real time, ensuring your teams always work with the most up-to-date information. This centralized storage makes it easy to collaborate, repurpose content, and maintain consistency across all channels.
Sanity studio
Sanity Studio is the platform’s content management interface. It’s open-source and can be tailored to fit your workflows and user needs. Developers can adjust input fields, layouts, and functionality, while your marketing team can benefit from an interface that feels intuitive and aligned with their day-to-day processes.
APIs
Sanity’s RESTful and GraphQL APIs allow developers to retrieve and update content efficiently. This capability makes it easy to integrate Sanity with various front-end frameworks like React, Next.js, and Vue, as well as other tools in your tech stack.
Sanity Create
In March 2024, Sanity introduced Sanity Create - an AI-powered writing assistant integrated into Sanity Studio. Sanity Create offers a distraction-free writing environment, allowing teams to gather notes, collaborate in real time, and publish content efficiently.
Our experience using Sanity CMS
Blog content
Managing blog content has never been easier or more efficient since we transitioned to Sanity CMS over a year ago. Our marketing team can now create and publish posts entirely on their own. This saves a ton of time and makes the process more streamlined.
We’ve also tailored the CMS to include features that perfectly fit our needs, such as:
- Do-follow / no-follow link options: This allows us to control link attributes directly within the editor.
- Rich media blocks: We can seamlessly add tables, image blocks, and videos to enhance posts.
- Table of contents: Automatically generating TOCs for longer posts to improve user navigation.
These customizations empower our team to produce polished, SEO-optimized content without relying on developers. Our blog workflow is efficient, flexible, and completely in the hands of our marketing team.

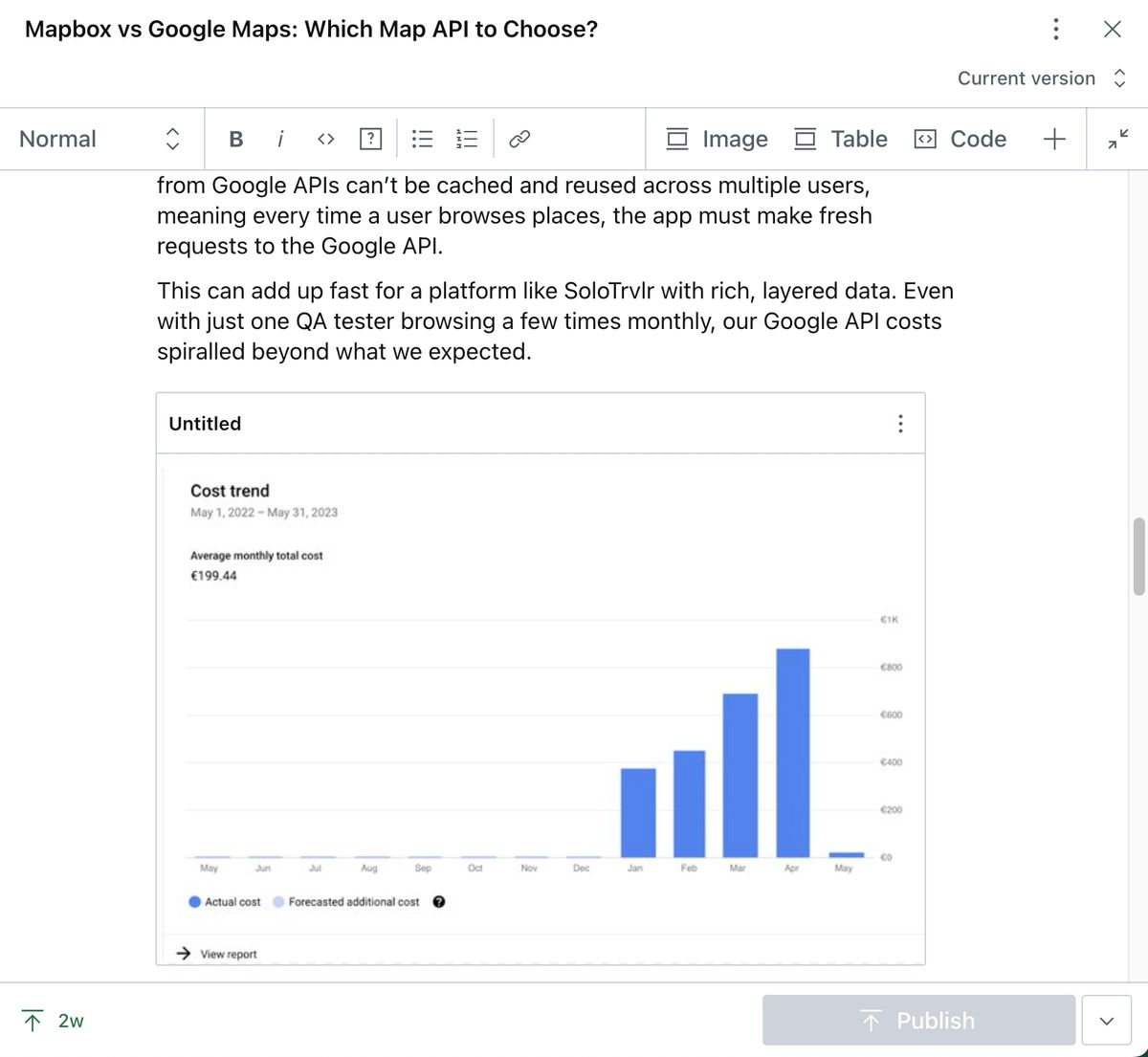
A snapshot from one of our latest blog articles in Sanity
Funnel pages
In addition to blog content, we’ve found Sanity invaluable for managing pages like new service and funnel pages that support our marketing campaigns. Our marketing team can build and launch pages independently, leveraging custom components and layouts we’ve configured within Sanity.
This freedom has transformed the way we approach campaigns:
- Rapid deployment: When we need to launch a new service page or campaign, our marketing team can build it without waiting for developer availability.
- Customizable content blocks: Using predefined components, our team can craft pages that match the campaign’s unique needs while maintaining brand consistency.
- Empowering creativity: Without technical barriers, we have more room to experiment and iterate on ideas quickly.

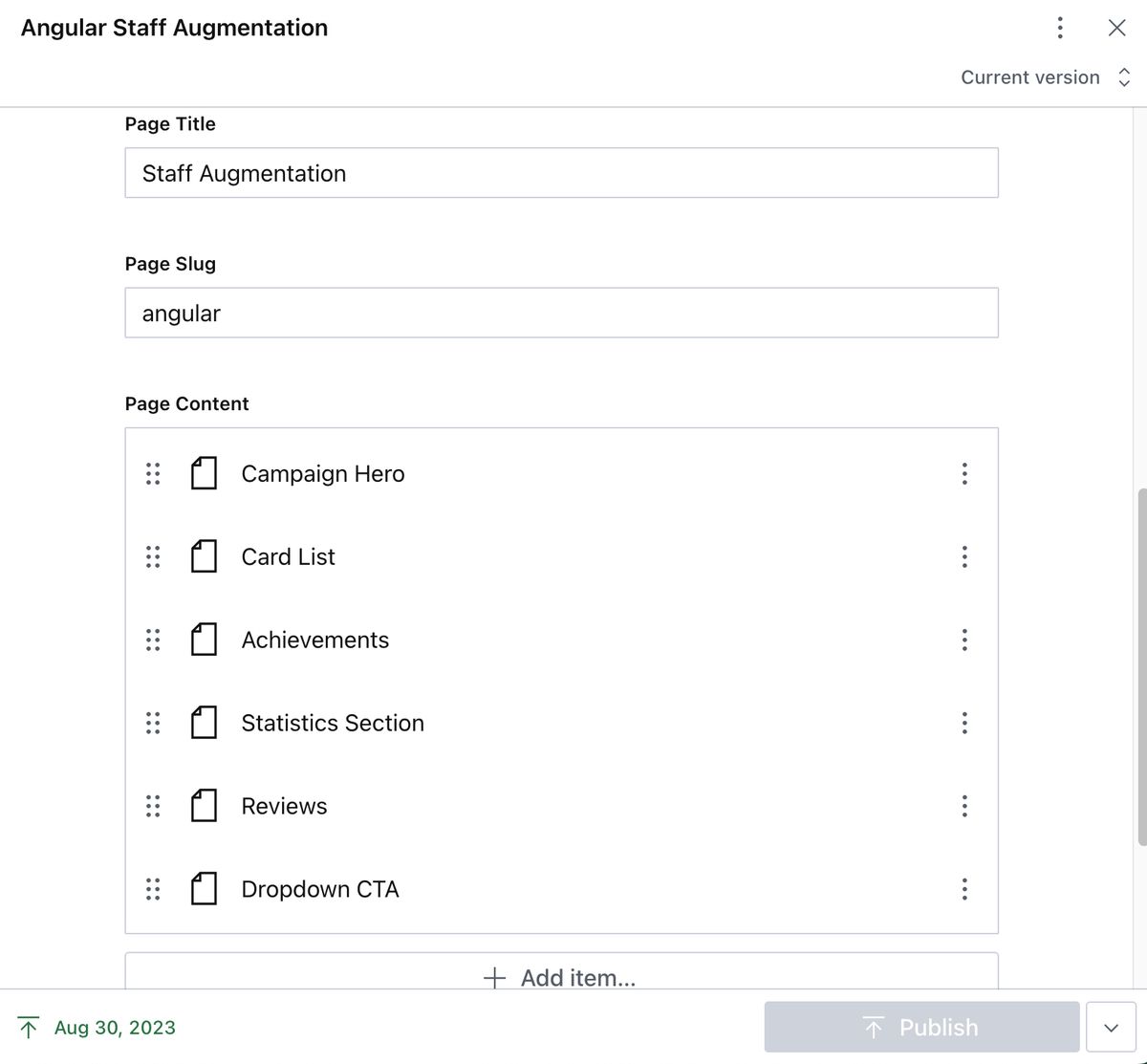
Funnel page example layout in Sanity
The structure is as follows:
- A dynamic page with responsive content serves as a container for the individual components. This has a single-column layout and the components are expected to take up all of the space available for them.
- The individual components to be placed on the page can be chosen in any order depending on the needs of the funnel page.
- The components are built also to be responsive.
- Each of the individual components is configurable with text, images and/or several animations.
- Visiting a funnel page sets it as an entry point, and other pages might change their behaviour based on which funnel page the user entered from to display more relevant content.
Client projects
We’ve also integrated Sanity into several client projects. In our experience, it has proven to be a reliable and versatile CMS for a wide range of use cases, including content-heavy and e-commerce projects.
One example is Moblox - a tech and tools platform aimed at owner-led businesses. We collaborated with their team to implement a dynamic and scalable content management solution for their e-commerce and telecommunications platform.
Using Sanity CMS in tandem with NextJS, we delivered a solution that supports a wide range of features and empowers admins to manage content efficiently without developer support.
By leveraging Sanity’s structured content and customizable schemas, Moblox’s content team can easily add new services, update pricing information, and modify marketing copy directly within the CMS.
Landing pages and service offerings are dynamically generated based on reusable content blocks, providing flexibility for quick updates.
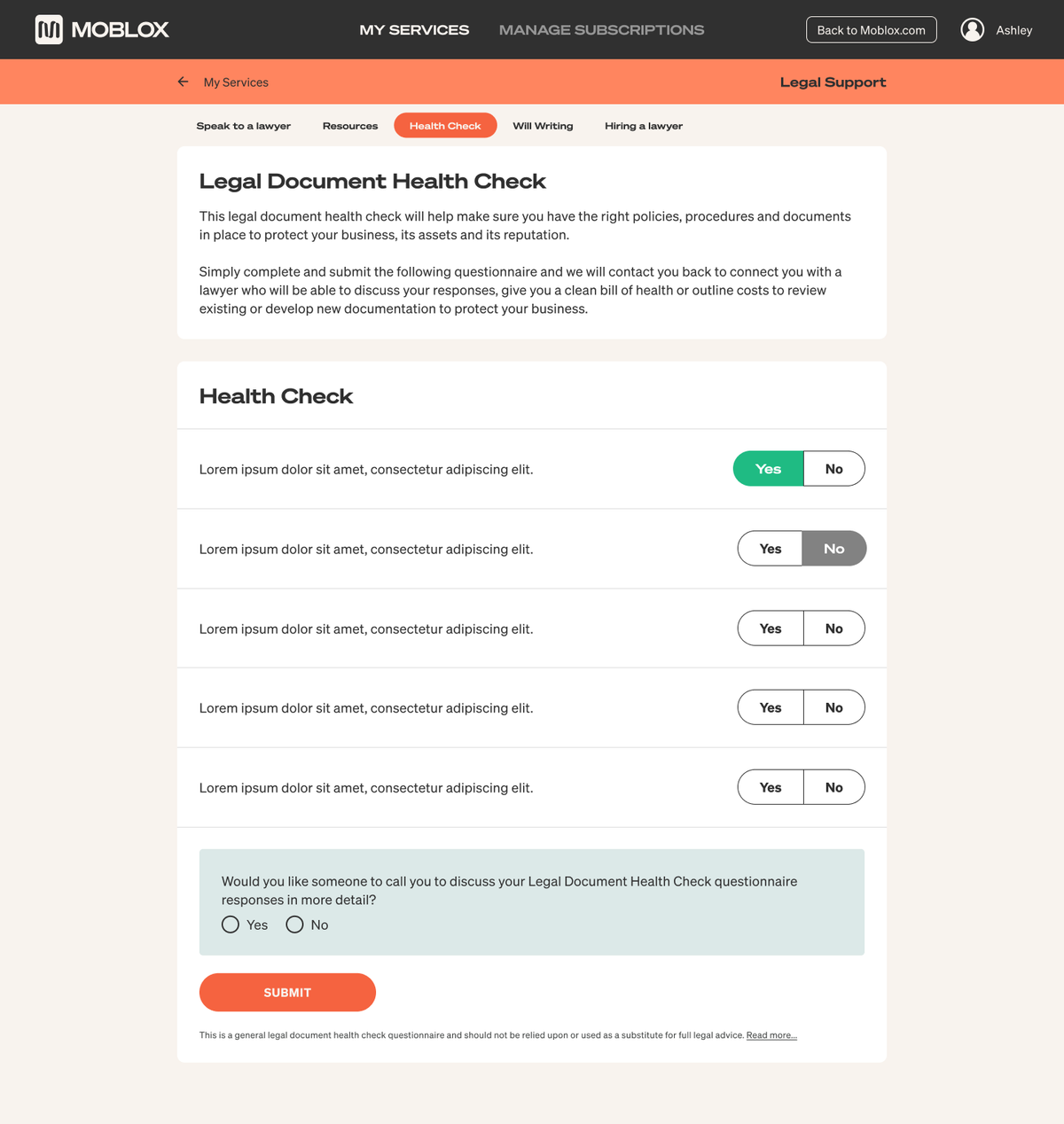
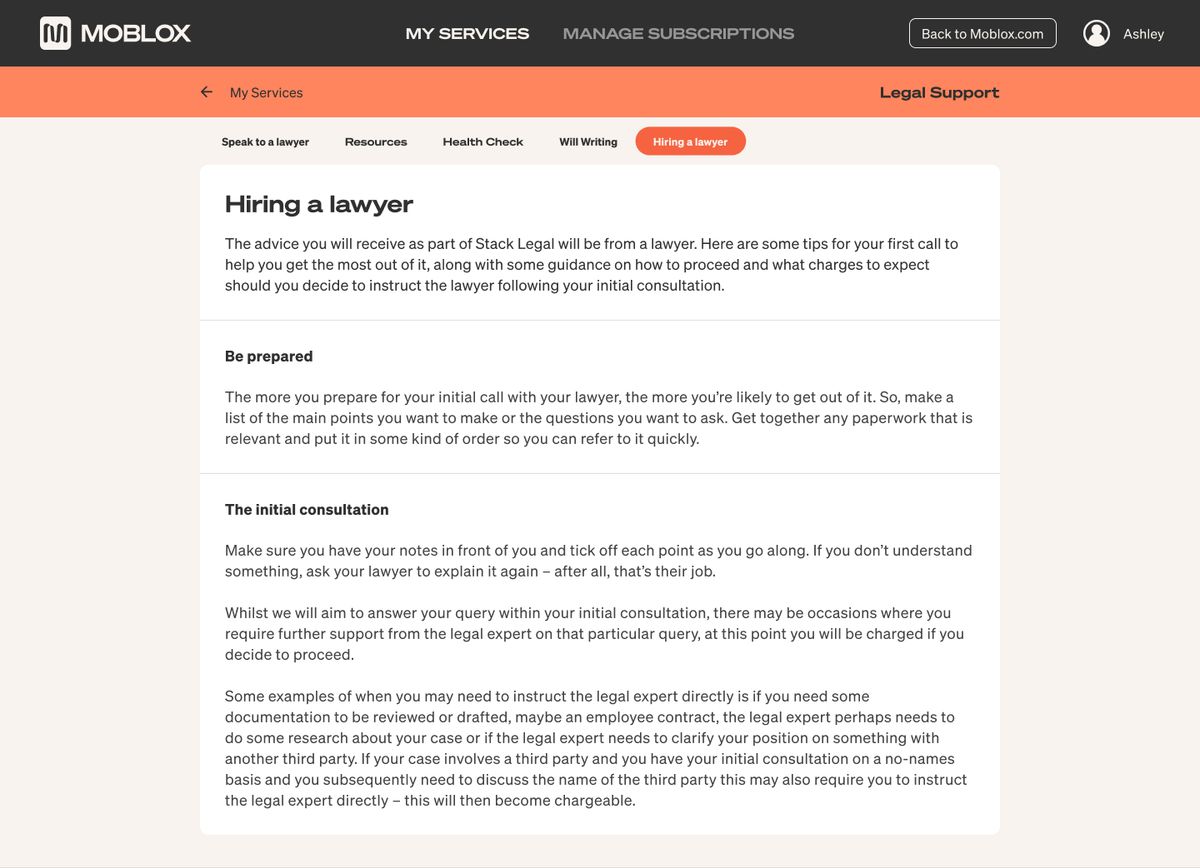
Another feature of the Moblox platform is a legal health check and support helpline, which highlights legal issues and documentation to be submitted to UK authorities. Sanity served as the backbone for managing the content and logic behind this workflow:

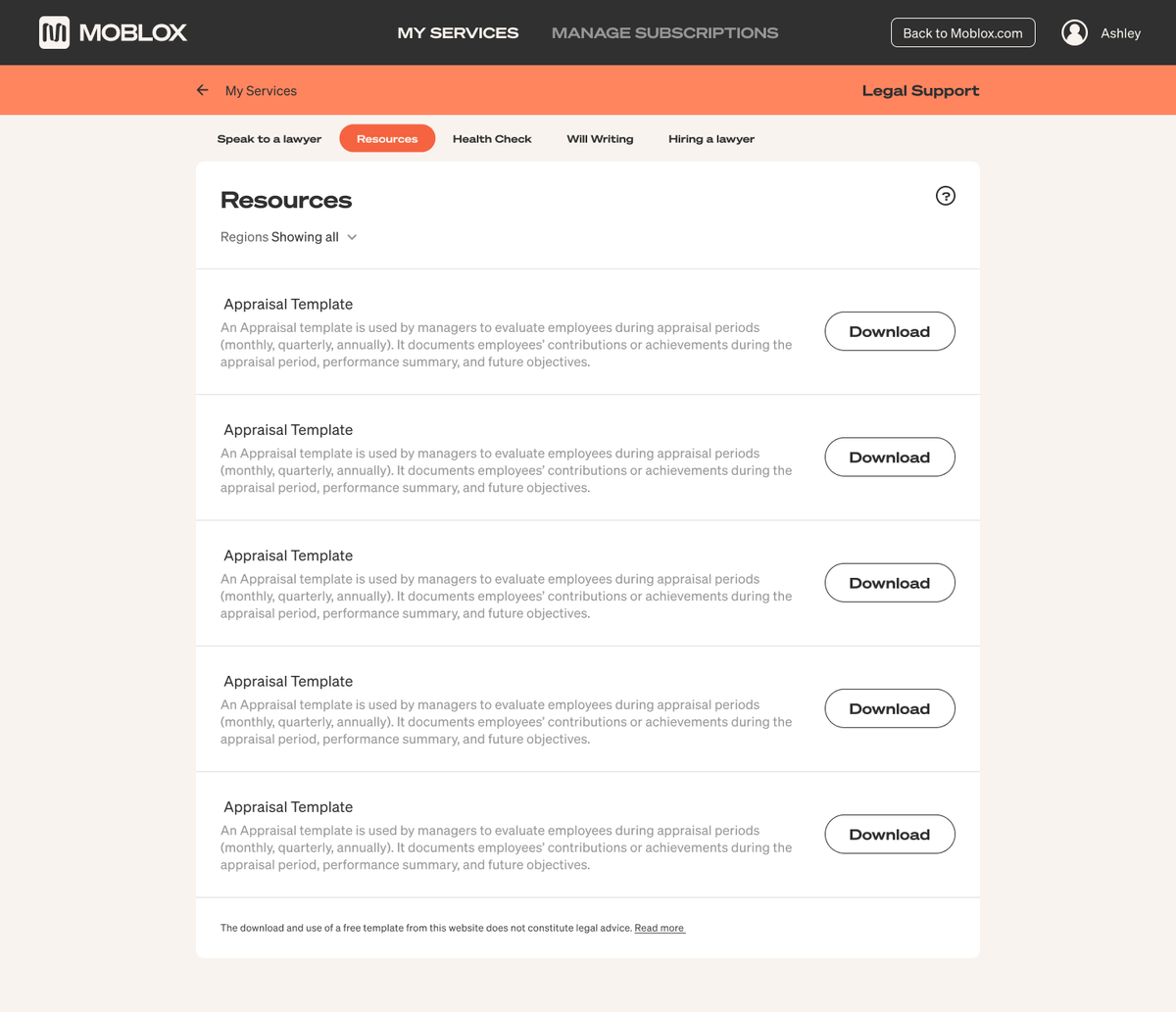
Users can also access and download legal resources and templates (e.g., employment contracts, will templates), and follow guided workflows - all configured through the CMS:


With Sanity’s API-first approach and NextJS’s server-side rendering, we achieved both lightning-fast performance and SEO benefits. Content updates in Sanity are instantly reflected on the live site, ensuring that search engines always crawl the most up-to-date information.
This combination of tools helps Moblox’s platform meet the highest performance standards while remaining intuitive and accessible to its users.
To wrap up
Sanity CMS is a great solution for businesses looking for a flexible and efficient way to manage content. Functionality like structured content, real-time collaboration, and customizable workflows make it easy for both developers and non-technical teams to create and manage content without the headaches.
Whether you’re running a blog, launching a marketing site, or building a content-heavy platform like Moblox, Sanity can be configured to fit your needs.
If you want to discuss implementing a headless CMS like Sanity and how you can utilise it for your platform, give us a nudge!